A package of skins with a "theme" or by a single author
adni18
Posts: 29Joined: May 6th, 2022, 4:21 pm
Post by adni18 July 2nd, 2022, 6:27 am
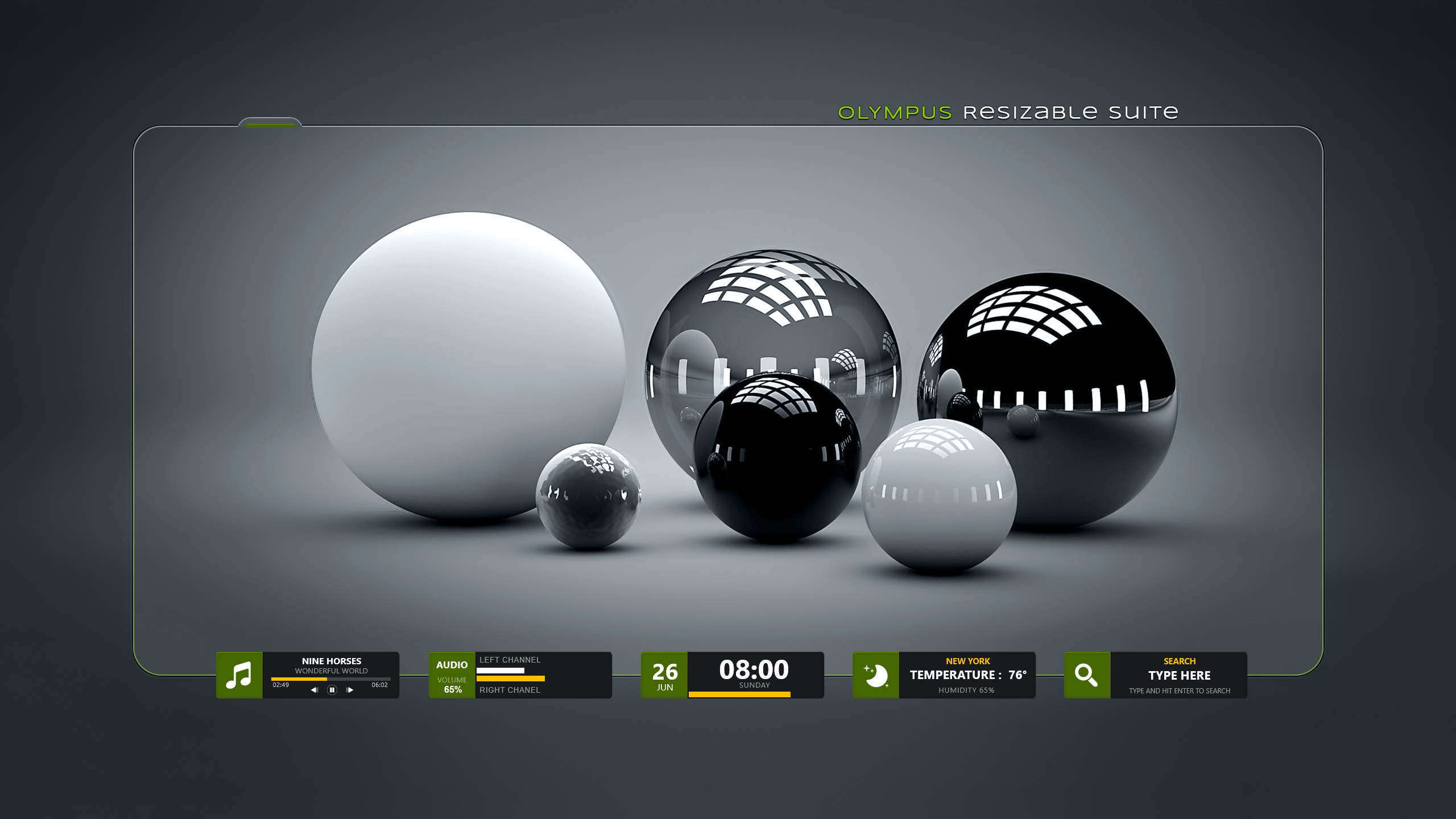
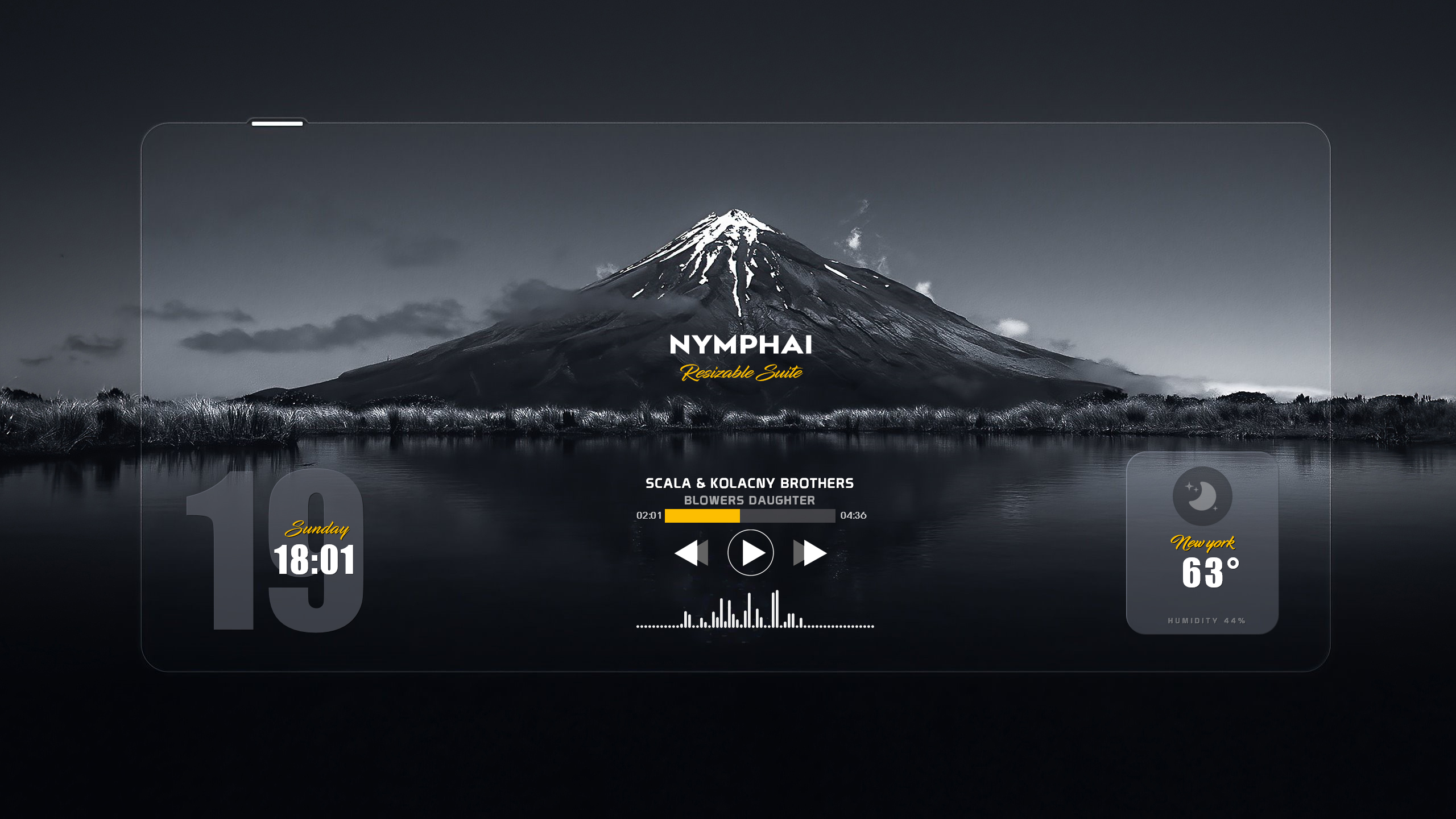
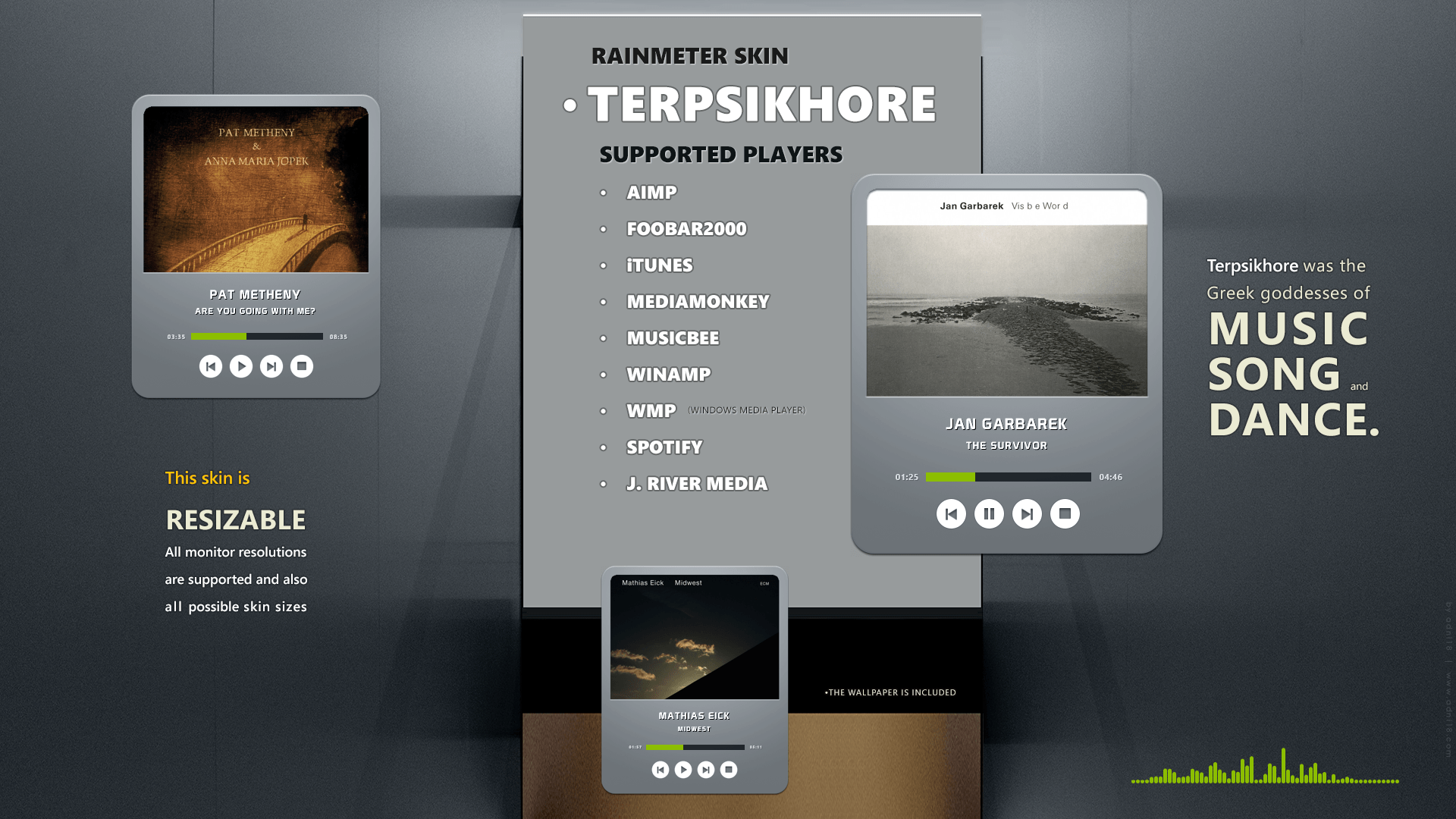
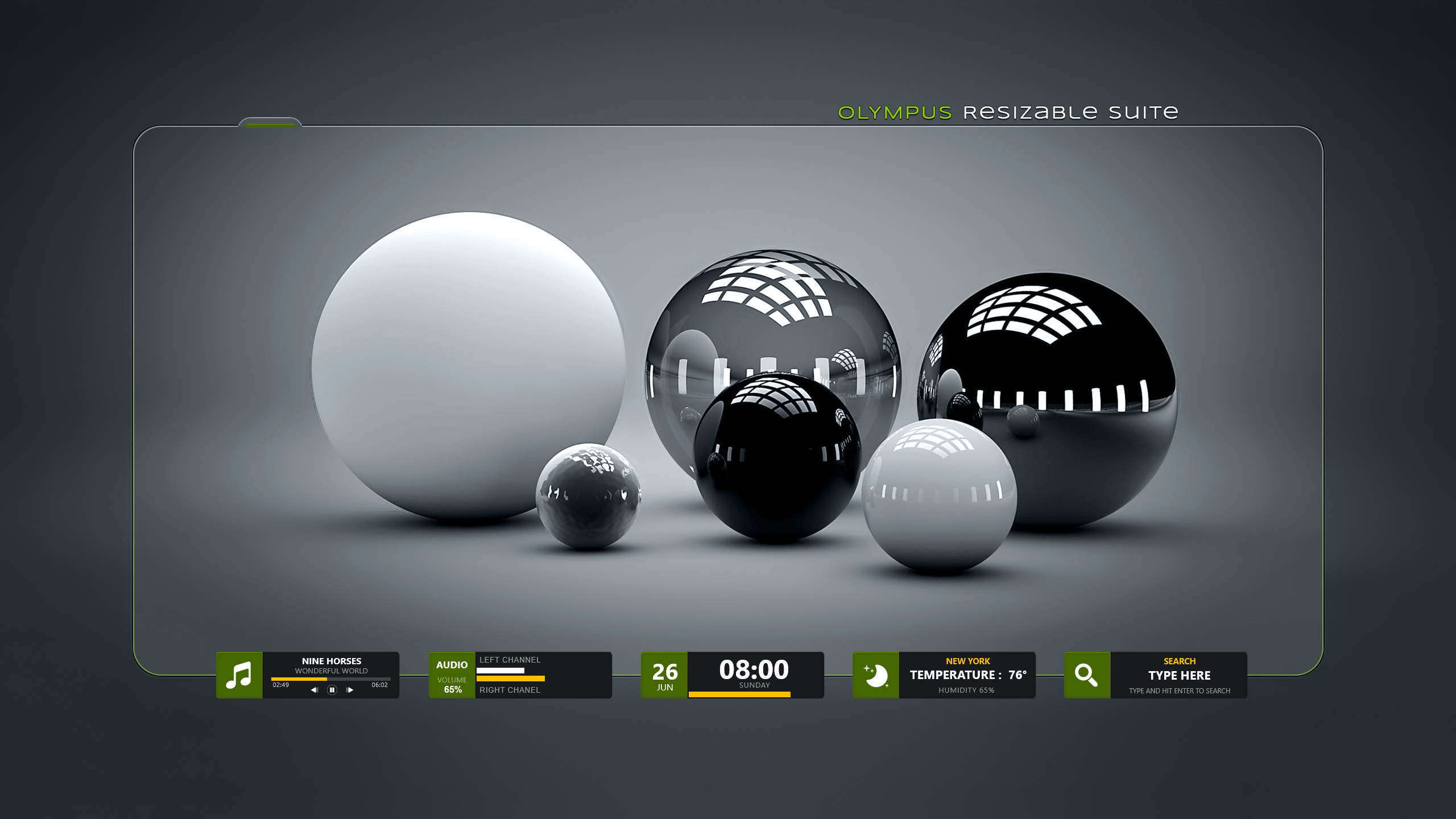
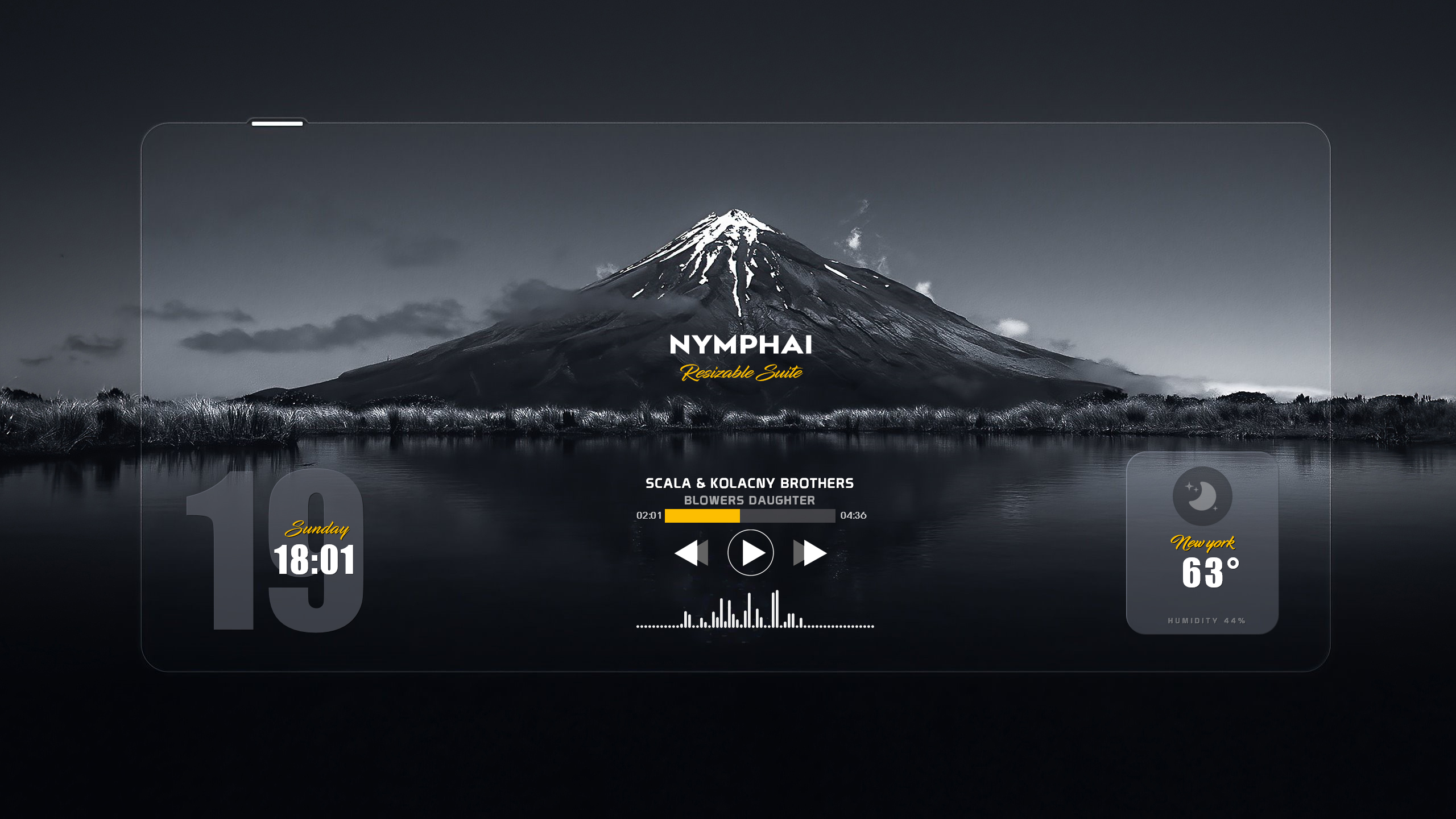
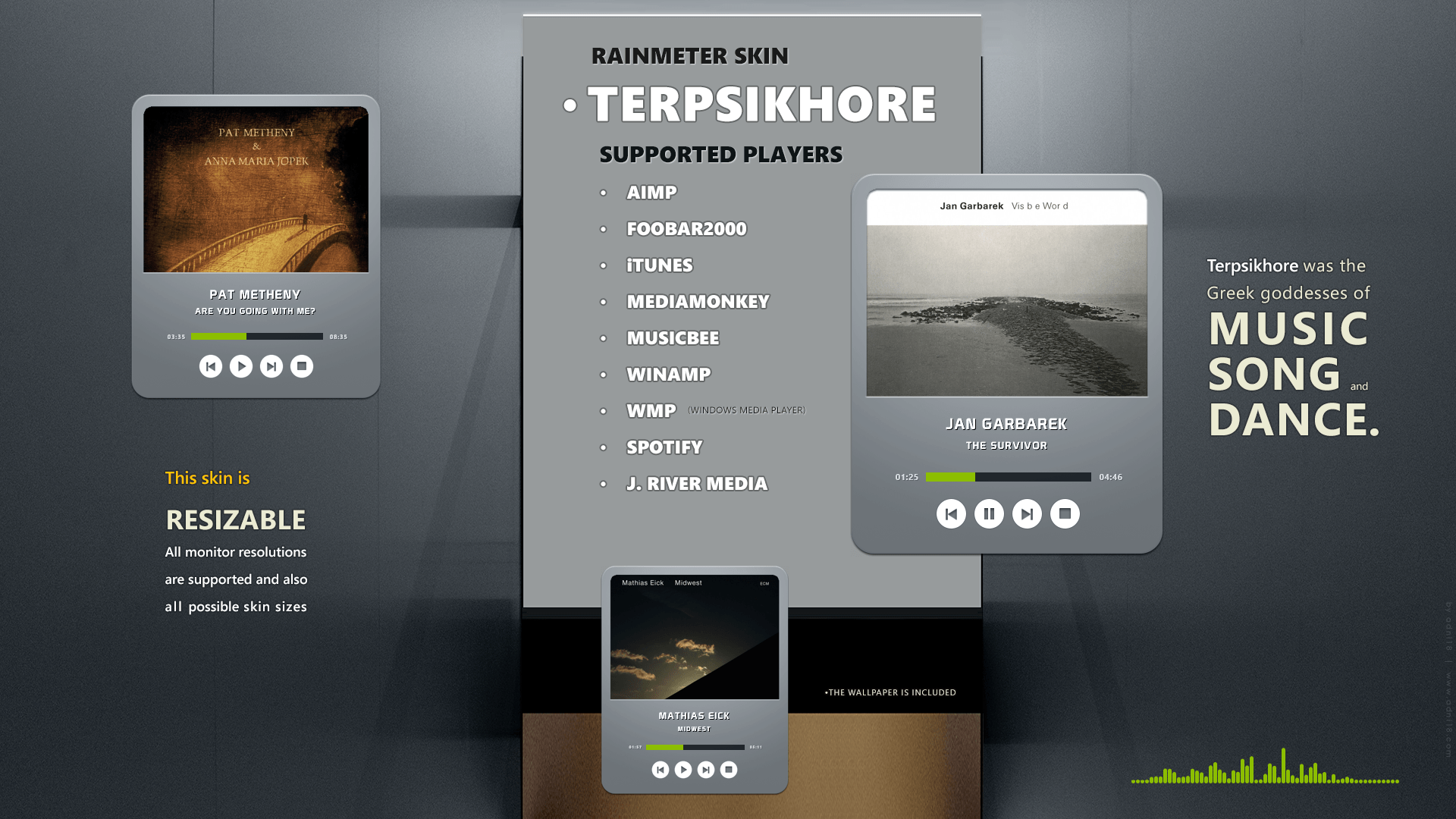
I like to share with you my latest 3 Rainmeter works:
You can download all of them from
DeviantArt :
https://www.deviantart.com/adni18/gallery/all
or my
personal site , (among many other skins):
https://www.adni18.com/RAINMETER/
Last edited by adni18 on August 30th, 2022, 4:31 am, edited 1 time in total.
sl23
Posts: 1451Joined: February 17th, 2011, 7:45 pmLocation: a Galaxy S7 far far away
Post by sl23 July 5th, 2022, 9:35 am
Being the minimalist that I am,i really like the top set of skins!
adni18
Posts: 29Joined: May 6th, 2022, 4:21 pm
Post by adni18 July 5th, 2022, 6:55 pm
Thank you very much!
sl23
Posts: 1451Joined: February 17th, 2011, 7:45 pmLocation: a Galaxy S7 far far away
Post by sl23 July 13th, 2022, 9:04 pm
You're welcome!
I have tried out your Olympus suite, it's really great.
Just thought you might like to see this code Yincognito shared with me regarding resizing a shape meter...
Code: Select all
[Variables]
; Visuals
Scale=1
ScaleRate=0.1
BackgroundW=220
BackgroundH=65
BackgroundCornerRadius=5
BackgroundColor=0,0,0,130
StrokeW=2
StrokeColor0=255,255,255,60
StrokeColor1=0,255,255,255
StrokeColorIndex=0
FontFace=Aller
FontColor=255,255,255,200
FontSize=16
StringEffect=Shadow
FontEffectColor=0,0,0,150
SolidColor=0,0,0,1
Padding=0
TimeAreaYFactor=0.30
TimeAreaWFactor=0.5
SecondsScale=0.625
; Functionals
DefaultSeconds=10
Seconds=#DefaultSeconds#
Direction=-1
Reset=0
[Rainmeter]
Update=1000
DynamicWindowSize=1
AccurateText=1
OnRefreshAction=[!PauseMeasureGroup TimerGroup]
---Measures---
[Time]
Group=TimerGroup
Measure=Time
Format=%H:%M %S
OnChangeAction=[!SetVariable Seconds (#Seconds#+#Direction#*(1-#Reset#))]
DynamicVariables=1
[Uptime]
Group=TimerGroup
Measure=Uptime
SecondsValue=#Seconds#
Format="%3!02i!:%2!02i! %1!02i!"
IfCondition=(#CURRENTSECTION#<=0) && (Sgn(#Direction#)=-1)
IfTrueAction=[!PauseMeasureGroup TimerGroup]
IfConditionMode=1
DynamicVariables=1
---Styles---
[TextStyle]
FontFace=#FontFace#
FontSize=(#FontSize#*#Scale#)
FontColor=#FontColor#
StringEffect=#StringEffect#
FontEffectColor=#FontEffectColor#
SolidColor=#SolidColor#
Padding=(#Padding#*#Scale#),(#Padding#*#Scale#),(#Padding#*#Scale#),(#Padding#*#Scale#)
AntiAlias=1
---Meters---
[Background]
Meter=Shape
Shape=Rectangle ((#StrokeW#/2)*#Scale#),((#StrokeW#/2)*#Scale#),(#BackgroundW#*#Scale#),(#BackgroundH#*#Scale#),(#BackgroundCornerRadius#*#Scale#) | Fill Color #BackgroundColor# | StrokeWidth (#StrokeW#*#Scale#) | Stroke Color [#StrokeColor[#StrokeColorIndex]]
UpdateDivider=-1
MouseOverAction=[!SetVariable StrokeColorIndex (1-#StrokeColorIndex#)][!UpdateMeter *][!Redraw]
MouseLeaveAction=[!SetVariable StrokeColorIndex (1-#StrokeColorIndex#)][!UpdateMeter *][!Redraw]
MouseScrollUpAction=[!SetVariable Scale (Clamp(#Scale#+#ScaleRate#,#ScaleRate#,10))][!UpdateMeter *][!Redraw]
MouseScrollDownAction=[!SetVariable Scale (Clamp(#Scale#-#ScaleRate#,#ScaleRate#,10))][!UpdateMeter *][!Redraw]
DynamicVariables=1
[UptimeText]
Meter=String
MeterStyle=TextStyle
X=(((#BackgroundW#*#TimeAreaWFactor#)/2)*#Scale#)
Y=((#BackgroundH#*#TimeAreaYFactor#)*#Scale#)
W=((#BackgroundW#*#TimeAreaWFactor#)*#Scale#)
FontWeight=700
StringAlign=Center
MeasureName=Uptime
Text=%1
InlineSetting=Size | ((#FontSize#*#SecondsScale#)*#Scale#)
InlinePattern=^.*( .*)$
LeftMouseUpAction=[!TogglePauseMeasureGroup TimerGroup]
MiddleMouseUpAction=[!SetVariable Seconds #DefaultSeconds#][!SetVariable Reset 1][!UnpauseMeasureGroup TimerGroup][!UpdateMeasureGroup TimerGroup][!PauseMeasureGroup TimerGroup][!SetVariable Reset 0][!UpdateMeter *][!Redraw]
DynamicVariables=1
It was whilst working on a timer skin, not quite sure why he posted it as a resizeable skin though
But it is really good for using as a basis for other skins that you want to use in this way.
I just thought you could do without the background images and just use shapes in the Olympus suite.
adni18
Posts: 29Joined: May 6th, 2022, 4:21 pm
Post by adni18 July 14th, 2022, 6:02 am
Thank you very much!
As for the
code I will check it, thank you for your thought, but have in mind that my main skills are to create images for more than 20 years now, shapes mainly used by coders who doesn't know how to create images in general. I know that minimal shapes are a bit fashionable nowadays and I love the minimal style of certain shapes. Well, I have said enough. Anyway, cheers!
adni18
Posts: 29Joined: May 6th, 2022, 4:21 pm
Post by adni18 July 14th, 2022, 6:19 am
It was whilst working on a timer skin, not quite sure why he posted it as a resizeable skin though
It is a resizable skin , just missing this code in the beginning of the skin:
Code: Select all
Author=Yincognito
MouseScrollUpAction=[!SetVariable Scale "(#Scale#+#ScrollMouseIncrement#)"][!WriteKeyValue Variables Scale "(#Scale#+#ScrollMouseIncrement#)"][!Refresh]
MouseScrollDownAction=[!SetVariable Scale "(#Scale#-#ScrollMouseIncrement# < 0.1 ? 0.1 : #Scale#-#ScrollMouseIncrement#)"][!WriteKeyValue Variables Scale "(#Scale#-#ScrollMouseIncrement# < 0.1 ? 0.1 : #Scale#-#ScrollMouseIncrement#)"][!Refresh]