Original own footage was like this, inspired from Illustro :



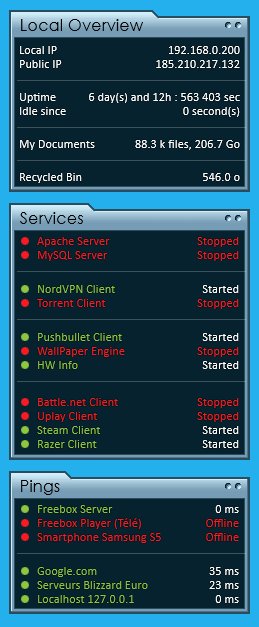
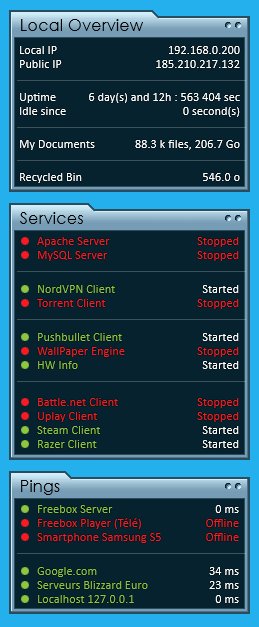
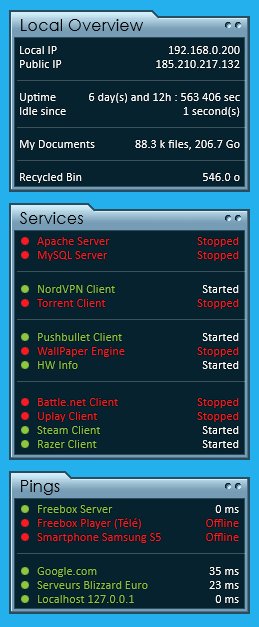
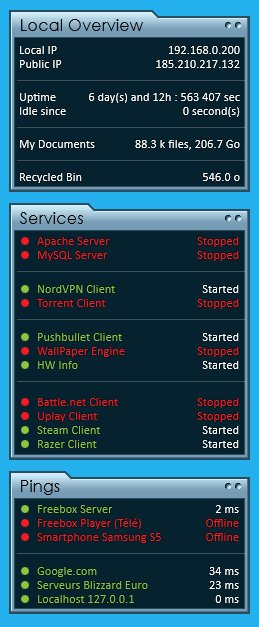
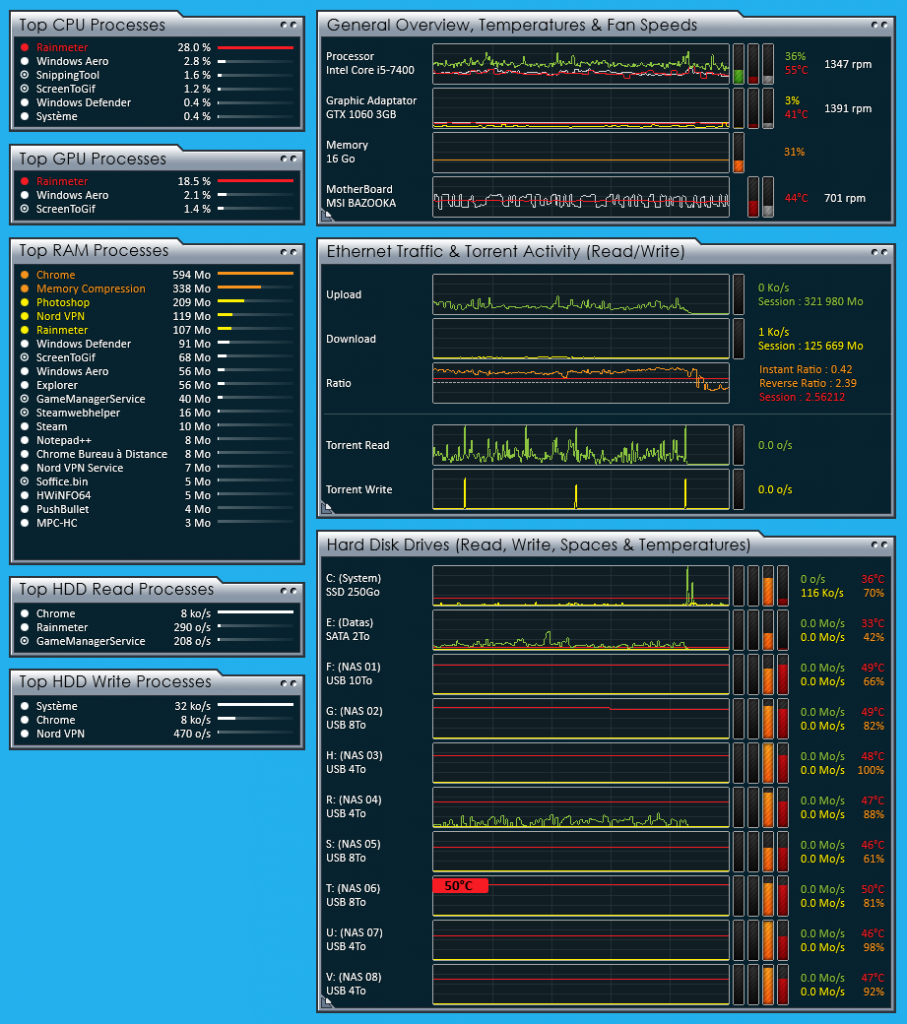
I tried to change the visual, adding a big 1920x1080 transparent wallpaper skin. Looks like this :




All texts are customisable (they are not pictures). You can do your own theme easily (photoshop mask included) or change the visual skin in the file CSS-general.inc (commenting or uncommenting for the choice of the theme) :
Code: Select all
; *****************************************************************************
; LES THEMES
; *****************************************************************************
; THEME 1 : ILLUSTRO-LIKE
; CouleurBGExterieur = 255,0,0,0
; CouleurBGInterieur = 13,13,13,185
; CouleurTitre = 0,0,0,90
; LargeurTraitBGInterieur = 0.3
; CouleurTitre2 = 255,255,255
; CouleurEffetTitre = 0,0,0,150
; Wallpaper = nowallpaper.png
; HoverSkin = [!SetOption BG-Interieur-Arrondi Shape "Rectangle 0,0,#LargeurModuleInterieur#,#HauteurModuleInterieur#,#ArrondiModuleInterieur#,#ArrondiModuleInterieur# | Fill Color 5,5,5,230 | StrokeWidth 2.0 | Stroke Color #Blanc#"][!UpdateMeter BG-Interieur-Arrondi][!Redraw]
; HoverOutSkin = [!SetOption BG-Interieur-Arrondi Shape "Rectangle 0,0,#LargeurModuleInterieur#,#HauteurModuleInterieur#,#ArrondiModuleInterieur#,#ArrondiModuleInterieur# | Fill Color #CouleurBGInterieur# | StrokeWidth #LargeurTraitBGInterieur# | Stroke Color #CouleurBGInterieurTrait#"][!UpdateMeter BG-Interieur-Arrondi][!Redraw]
; PaddingModuleInterieur = 15
; THEME 2 : METAL ET TITRES NOIRS
CouleurBGExterieur = 0,0,0,0
CouleurBGInterieur = 0,0,0,0
CouleurTitre = 0,0,0,0
LargeurTraitBGInterieur = 0.0
CouleurTitre2 = 0,0,0
CouleurEffetTitre = 255,255,255,0
Wallpaper = wallpaper_metal.png
HoverSkin =
HoverOutSkin =
PaddingModuleInterieur = 18
FULL features and snapshots : http://krakoukas.com/informatique/rainmeter/fonctionnalites-ordinateur-a-hublot/
