Page 2 of 3
Re: Web parse skin display issue
Posted: January 1st, 2018, 2:44 pm
by balala
Stillub wrote:Not sure which code you are asking for? Html?
I thought to post the whole code of the skin, but the posted html code is good, too.
Based on the it, I can say the skin (at least as I have it) is working well. It gives me twice the three dots (
...), which is perfectly in accord with the posted html code. Its last lines are:
Code: Select all
<center>
<p>Sensor1-Analog_A2_: <span id="input3">...</span>_Raw_value&&Sensor2-Analog_A3_: <span id="input4">...</span>_Raw_value<p>
</center>
</body>
</html>
The skin is returning the red marked strings:
<p>Sensor1-Analog_A2_: <span id="input3">[color=#FF0000]...[/color]</span>_Raw_value&&Sensor2-Analog_A3_: <span id="input4">[color=#FF0000]...[/color]</span>_Raw_value<p>. It's perfect. At least the html code doesn't has the numbers you was talking about, nowhere nor the 142, nor the 145 value aren't there.

Re: Web parse skin display issue
Posted: January 7th, 2018, 9:07 pm
by Stillub
I am still having trouble getting the skin to display the temperature values. I could really use some additional help or advice here.... please.
I have been researching the net to see if perhaps a change to the way in which the script on the Html page is written would help. I have tried changing up the Html script from <span>...</span> to <span>34</span> and finally to <span></span>.
The changes made no difference as far as NOT being displayed in the skin. As far as viewing in a browser (Explorer, Firefox), the correct values were displayed. I can parse the web page without issue and from that get my EXP:
Code: Select all
(?siU)<p>TemperatureSensor1-Readout_: <span id="input1">(.*)<.*/span>_TemperatureSensor2-Readout_: <span id="input2">(.*)</span>.*<p>TemperatureSensor3-Readout_: <span id="input3">(.*)</span>.*_TemperatureSensor4-Readout_: <span id="input4">(.*)</span>.*<p>TemperatureSensor5-Readout_: <span id="input5">(.*)</span>.*
This is my skin in it's current format:
Code: Select all
[Rainmeter]
Update=1000
AccurateText=1
DynamicWindowSize=1
[MeasureParent]
Measure=Plugin
Plugin=Plugins\WebParser.dll
URL=http://192.168.0.20
RegExp=(?siU)<p>TemperatureSensor1-Readout_: <span id="input1">(.*)<.*/span>_TemperatureSensor2-Readout_: <span id="input2">(.*)</span>.*<p>TemperatureSensor3-Readout_: <span id="input3">(.*)</span>.*_TemperatureSensor4-Readout_: <span id="input4">(.*)</span>.*<p>TemperatureSensor5-Readout_: <span id="input5">(.*)</span>.*
Debug=1
[MeasureTank_R1]
Measure=Plugin
Plugin=WebParser
URL=[MeasureParent]
StringIndex=1
[MeasureTank_R2]
Measure=Plugin
Plugin=WebParser
URL=[MeasureParent]
StringIndex=2
[MeasureRoof]
Measure=Plugin
Plugin=WebParser
URL=[MeasureParent]
StringIndex=3
[MeasureShop]
Measure=Plugin
Plugin=WebParser
URL=[MeasureParent]
StringIndex=4
[MeasureGarage]
Measure=Plugin
Plugin=WebParser
URL=[MeasureParent]
StringIndex=5
[MeterTank_R1]
MeasureName=MeasureTank_R1
Meter=String
X=0
Y=3R
W=120
H=18
FontSize=11
FontColor=255,255,255,205
SolidColor=47,47,47,255
Padding=5,5,5,5
StringIndex=1
AntiAlias=1
Prefix="Tank. S1: "
[MeterTank_R2]
MeasureName=MeasureTank_R2
Meter=String
X=0
Y=3R
W=120
H=18
FontSize=11
FontColor=255,255,255,205
SolidColor=47,47,47,255
Padding=5,5,5,5
StringIndex=1
AntiAlias=1
Prefix="Tank. S2: "
[MeterRoof]
MeasureName=MeasureRoof
Meter=String
X15
Y=3R
W=120
H=18
FontSize=11
FontColor=255,255,255,205
SolidColor=47,47,47,255
Padding=5,5,5,5
AntiAlias=1
Padding=5,5,5,5
StringIndex=1
AntiAlias=1
Prefix="Roof. S3: "
[MeterShop]
MeasureName=MeasureShop
Meter=String
X15
Y=3R
W=120
H=18
FontSize=11
FontColor=255,255,255,205
SolidColor=47,47,47,255
Padding=5,5,5,5
AntiAlias=1
Padding=5,5,5,5
StringIndex=1
AntiAlias=1
Prefix="Shop. S4: "
[MeterGarage]
MeasureName=MeasureGarage
Meter=String
X15
Y=3R
W=120
H=18
FontSize=11
FontColor=255,255,255,205
SolidColor=47,47,47,255
Padding=5,5,5,5
AntiAlias=1
Padding=5,5,5,5
StringIndex=1
AntiAlias=1
Prefix="House S5: "
Re: Web parse skin display issue
Posted: January 7th, 2018, 9:26 pm
by balala
And the html code is that one, which has been
posted previously?
Re: Web parse skin display issue
Posted: January 7th, 2018, 10:05 pm
by Stillub
The Html code has been modified somewhat, but the format is still the same except for the removal of the 3 dots between the TAG "span id=input1"></span:
Code: Select all
<p>TemperatureSensor1-Readout_: <span id="input1"></span>_TemperatureSensor2-Readout_: <span id="input2"></span><p>
<p>TemperatureSensor3-Readout_: <span id="input3"></span>_TemperatureSensor4-Readout_: <span id="input4"></span><p>
<p>TemperatureSensor5-Readout_: <span id="input5"></span>_TemperatureSensor0-Readout_: <span id="input0">0FF</span><p>
Re: Web parse skin display issue
Posted: January 8th, 2018, 5:53 am
by eclectic-tech
The values you see are generated in the script on that web page (lines 53 & 55); they never appear as 'text' that can be parsed by webparser plugin.
So this method will not work.

Re: Web parse skin display issue
Posted: January 8th, 2018, 11:39 am
by Stillub
eclectic-tech wrote:The values you see are generated in the script on that web page (lines 53 & 55); they never appear as 'text' that can be parsed by webparser plugin.
So this method will not work.

Thank you!
To that end, can you make a suggestion as to what I should change in the Html script to make it work? I have been doing lots of research but part of the problem is not knowing exactly what question to ask...
Re: Web parse skin display issue
Posted: January 8th, 2018, 6:17 pm
by eclectic-tech
Stillub wrote:Thank you!
To that end, can you make a suggestion as to what I should change in the Html script to make it work? I have been doing lots of research but part of the problem is not knowing exactly what question to ask...
I am not familiar with Arduino coding, but I would suggest searching their forum and ask for "
a way to create an output file that contains the raw values in a format that you can parse".
Beyond that I am at a lose for suggestions.

Re: Web parse skin display issue
Posted: January 8th, 2018, 11:52 pm
by Stillub
Thanks! Arduino "sketch" is basically written in C++. I will ask within the Arduino community as well as over at Stackoverflow. If and when I find a solution, I will post back.
Thanks again to all that replied.
Re: Web parse skin display issue
Posted: January 10th, 2018, 7:06 am
by Stillub
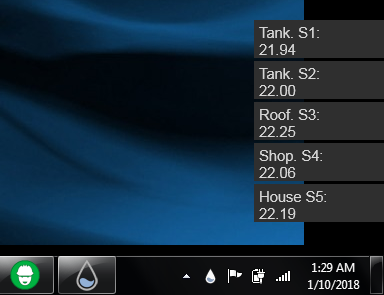
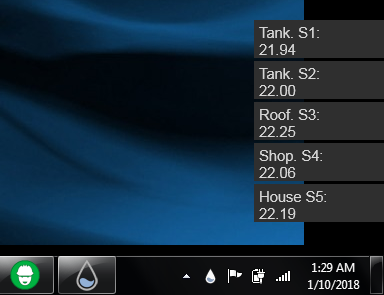
I finally managed to get the skin working. I changed the way in which the info was delivered to the web page and that did the trick. Basically the problem was trying to parse data from an Ajax script... doesn't work. Creating a basic html page without it, does. I do have one further question though. The way in which the text is displayed, isn't quite right or at least how I envisioned it, The numbers display under the meter label and not beside. Any ideas as to why?

Re: Web parse skin display issue
Posted: January 10th, 2018, 10:07 am
by balala
Stillub wrote:The numbers display under the meter label and not beside. Any ideas as to why?
Probably the parsed data contains those numbers with a previous new line character. The simplest way to remove them, is to make a proper substitution. Add the following two options to each WebParser measures which return those numbers (if I1m not wrong, we're talking about the [MeasureTank_R1], [MeasureTank_R2], [MeasureRoof], [MeasureShop] and [MeasureGarage] measures):
Code: Select all
RegExpSubstitute=1
Substitute="\n":""
If adding these two options doesn't help, try to replace the second one with
Substitute="\r\n":"".
You can find a few more details here:
https://forum.rainmeter.net/viewtopic.php?p=99565#p99565